Wollen Sie JSON Daten visualisieren, hilft Ihnen ein praktisches Online-Tool dabei, die enthaltenen Datenstrukturen besser zu verstehen.
Für den Datenaustausch zwischen Servern und Apps hat sich die „Javascript Object Notation“ oder kurz JSON als Format durchgesetzt. Durch die Kompaktheit dieser beliebten Notation ist es aber nicht immer einfach, die enthaltenen Daten verstehen zu können. Ein nützliches Tool hilft Ihnen dabei.
So visualisieren Sie JSON-Daten
Kopieren Sie die JSON-Daten in die Zwischenablage.
Gehen Sie mit dem Browser zur Website jsoncrack.com.
Rufen Sie dort den Editor auf (obiges Link bringt Sie direkt dort hin).
Überschreiben Sie den beispielhaften JSON-Code im linken Bildteil durch Markieren und Einfügen mit Ihren eigenen Daten.
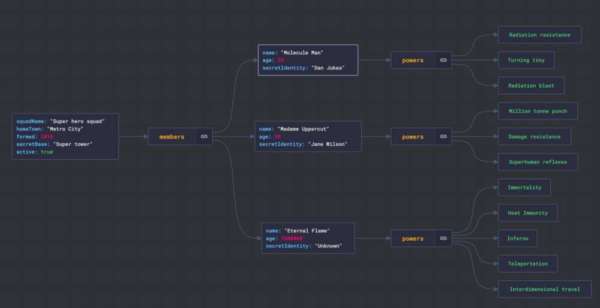
Rechts sehen Sie nun die Visualisierung der eingegebenen Daten.

So behalten Sie den Überblick bei komplexen JSON-Daten
Mit dem Button Shrink Nodes aus der linken Werkzeugleiste kürzt das Tool Dateninhalte und komprimiert so die Darstellung der Knoten im rechten Bildteil.
Mit gedrückter Maustaste verschieben Sie das Diagramm, um darin zu navigieren.
Die Plus- und Minussymbole rechts oben erlauben es Ihnen, im Datendiagramm zu zoomen. Alternativ klappt das auch mit dem Mausrad.
Das Quadrat rechts vom Minussymbol zoomt so weit heraus, dass das gesamte Diagramm sichtbar wird.
Geben Sie in das Suchfeld rechts oben einen Begriff ein, zentriert der Editor die erste Fundstelle dafür, zoomt sie heran und unterlegt den betreffenden Knoten farbig. Drücken Sie die Return-Taste, springt die Suche zur nächsten Fundstelle. Aber aufpassen: Die Suche beschränkt sich auf Werte. Die Bezeichner von Schlüsselfeldern werden nicht gefunden. Hat ihr JSON beispielsweise den Inhalt {„weather“:“cloudy“} finden Sie also nur „cloudy“, „weather“ dagegen nicht.
Vorliegende Daten direkt nutzen
Sind die JSON-Daten direkt aus dem Internet abrufbar, geht es ohne den Umweg der Zwischenablage. Dann klicken Sie im Editor links auf den ersten Button „Import File“ und geben dort die URL ein, unter der die Informationen erreichbar sind.
Über dieses Fenster können Sie auch eine lokal gespeicherte JSON-Datei per Drag&Drop hochladen.
Diese Funktionen beherrscht das Tool noch
Geht es Ihnen darum, eine Datenstruktur beispielhaft festzulegen, hilft Ihnen Jsoncrack genauso. Denn Sie können im Editor an den Daten „schrauben“ und sehen rechts gleich, ob ihre Eingaben das gewünschte Datenmodell herstellen. Dazu hilft Ihnen das Tool dabei, Fehler zu vermeiden. Sobald das JSON ungültig wird, erscheint statt der grünen Anzeige „JSON valid“ eine rote Fehlermeldung und der betreffende Code-Teil wird im Editor rot untermalt.
Durch den Share-Button aus der Werkzeugleiste erhalten Sie ein Link zur aktuellen Editor-Ansicht inklusive des Diagramms. Beachten Sie allerdings, dass das Link den Schnappschuss im aktuellen Zustand enthält. Wenn Sie also etwa das Link jemandem zuschicken und danach noch an ihrer Editor-Ansicht etwas an den Daten ändern, wird der Empfänger durch das erhaltene Link eine abweichende Version vor Augen haben.
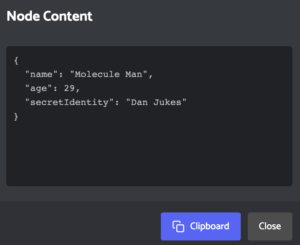
Ein Klick auf einen Knoten zeigt Ihnen den dazugehörigen Ausschnitt aus dem JSON-Code und bietet Ihnen die Übernahme ins Clipboard an.

Über den Button mit dem nach unten weisenden Pfeil als Symbol laden Sie das aktuelle Diagramm als PNG-Datei herunter oder kopieren es in die Zwischenablage.