In allen gängigen Browsern unter Windows können Sie den HTML-Quellcode mit der Tastenkombination [Strg – U] anzeigen lassen. Darüber hinaus gibt es auch die Möglichkeit, den Quelltext markierter Bereiche oder einzelner Elemente anzusehen. Das ist je nach Browser unterschiedlich.
HTML-Quellcode in Google Chrome
Komplettes HTML anzeigen mit [Strg – U].
Um den Quellcode eines markierten Textes in Chrome anzuschauen, klicken Sie mit der rechten Maustaste darauf und wählen Untersuchen.
Die Tastenkombination ist [Strg – Umschalten – I].

HTML-Quelltext in Firefox
[Strg – U] zeigt den HTML-Code.
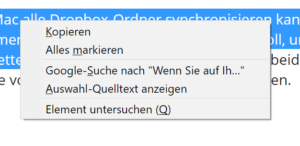
Um den Quellcode einer Passage in Firefox anzusehen, klicken Sie mit der rechten Maustaste darauf und wählen Auswahl-Quelltext anzeigen.
Wollen Sie ein Element näher untersuchen, markieren Sie es und drücken auf die Taste [Q].

Lesen Sie hier, wie Sie im Safari-Browser auf dem Mac den Quellcode anzeigen lassen.
Quellcode in Edge
Mit [Strg – U] sehen Sie den kompletten Quelltext.
Um ein HTML-Element genauer anzusehen, klicken Sie mit rechts darauf und wählen Element untersuchen.
Im Internet Explorer HTML anzeigen
Der Internet Explorer kann lediglich den kompletten Quelltext mit [Strg – U] anzeigen. Mehr nicht.
Warum Quellcode anzeigen
Das Anzeigen des HTML-Quelltextes ist vor allem für die interessant, die selbst in HTML-Seiten entwickeln. Denn mit einem Blick in den Quellcode kann man sehen, wo es welche Probleme gibt.
Die Browser kommen den Entwicklern entgegen und bieten (außer Internet Explorer) die Möglichkeit, einzelne Elemente zu untersuchen. So können Sie zum Beispiel genau feststellen, welche Faktoren auf ein Element einwirken, etwa CSS.
Dabei erlauben die Browser auch, die Elemente zu ändern und die Auswirkung im Browser zu beobachten. Diese Änderungen werden aber nicht im HTML-Quellcode gespeichert!
Auch bei der Suchmaschinen-Optimierung hilft es, einen Blick in die Quelltexte zu werfen. Ein Beispiel ist die Frage, wie eine einzelne Seite den Zugriff der Suchmaschinen-Bots regelt.