Sie möchten in Safari den HTML-Quelltext einer Web-Seite anzeigen lassen? Dann lesen Sie hier, wie das geht.
Quellcode-Anzeige in Safari aktivieren
Bevor Sie den Quelltext ansehen können, müssen Sie den Entwicklermodus in Safari aktivieren. Anderenfalls steht die Quellcode-Anzeige nicht zur Verfügung.
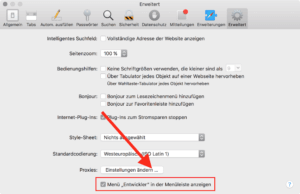
Öffnen Sie das Menü Safari – Eigenschaften und klicken dann auf Erweitert.
Ganz unten im Fenster sehen Sie die Option Menü „Entwickler“ in der Menüleiste zeigen. Aktivieren Sie diese Option.
Nach dem Schließen der Einstellungen finden Sie einen neuen Menüpunkt Entwickler in der Menüleiste des Browsers.

Lesen Sie hier, wie Sie auf Windows-Browsern den Quelltext anzeigen lassen.
HTML-Quelltext in Safari anzeigen
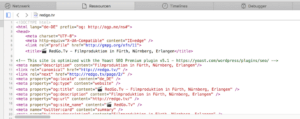
Klicken Sie auf Entwickler – Seitenquelltext einblenden oder drücken Sie [Befehl – cmd – U]
Daraufhin erscheint der Quelltext im unteren Drittel des Browserfensters.
Um ihn größer darzustellen, klicken Sie links über dem Sourcecode-Bereich auf die zwei ineinander verschachtelten Rechtecke.
Dann sehen Sie die Sourcen und weitere Informationen für Entwickler in einem Extra-Fenster.